Google agora exige JavaScript para buscador funcionar no navegador
Google agora exige JavaScript para buscador funcionar no navegador
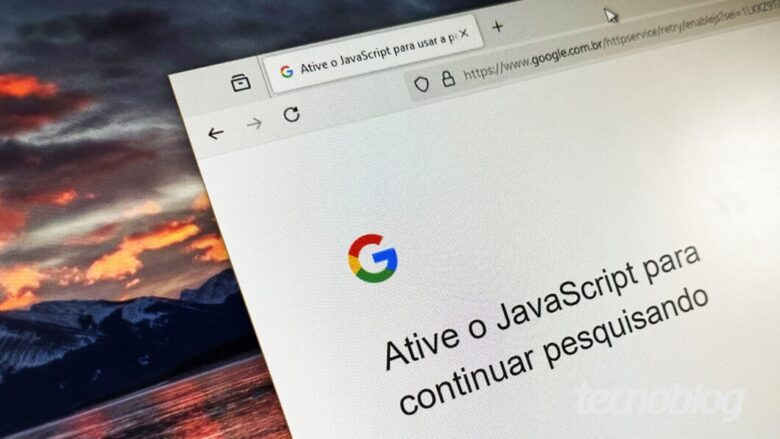
Google passa a exigir JavaScript para busca funcionar (imagem: Emerson Alecrim/Tecnoblog)
Resumo
O Google começou a exigir que o JavaScript esteja ativado para que as buscas funcionem.
Caso o recurso esteja desativado, um aviso é exibido solicitando a ativação do JavaScript.
Segundo a empresa, a desativação impede o funcionamento de determinados recursos do buscador, afetando a qualidade das pesquisas.
Rumores sugerem que a mudança visa garantir a ativação de anúncios e rastreamento, além de bloquear ferramentas de terceiros que analisam tráfego para SEO.
Nos últimos dias, alguns usuários do Google notaram que o navegador passou a exigir que a execução de JavaScript esteja ativada para as pesquisas funcionarem. Até recentemente, o mecanismo de busca funcionava sem JavaScript. E nem é bug. O Google confirmou a mudança.
O assunto começou a ser discutido nas redes sociais e em comunidades como Hacker News. Fazendo um teste rápido com o Firefox aqui para o Tecnoblog, desativei o JavaScript no navegador e, voilà, eis que a busca foi bloqueada no Google.
O buscador exibiu então um aviso com os dizeres: “Ative o JavaScript para continuar pesquisando”. Ao lado, um complemento informava: “O JavaScript está desativado no seu navegador. Ative para continuar a pesquisa”. Na sequência, apareceram links que ensinam a ativar o JavaScript em browsers como Chrome, Edge, Safari e Opera.
A mensagem deixa claro que a exigência de JavaScript independe do navegador em uso.
Google confirma exigência de JavaScript
Em resposta a um questionamento feito pelo TechCrunch, o Google confirmou a exigência. De acordo com a companhia, a falta de JavaScript impede que determinados recursos do buscador funcionem corretamente, afetando a qualidade das pesquisas.
O representante do Google também informou que “ativar o JavaScript permite a nós melhorar a proteção de nossos serviços e usuários contra bots e formas avançadas de abuso e spam”. A empresa informou ainda que menos de 0,1% das pesquisas no Google eram feitas sem JavaScript.
A mudança não tem agradado a usuários mais avançados. O JavaScript é uma linguagem amplamente utilizada na web, para diversos fins, inclusive veiculação de anúncios contextualizados e rastreamento de hábitos de navegação. É justamente por isso que há quem restrinja o uso de JavaScript.
Aviso do Google para JavaScript desativado no Firefox (imagem: Emerson Alecrim/Tecnoblog)
Outros fatores que pesam para essa decisão são preocupações com desempenho, segurança e tráfego. Não é raro scripts em JavaScript deixarem páginas pesadas, serem usados para fins maliciosos ou gerarem alto fluxo de dados.
Há muitos sites que não funcionam sem JavaScript, mas o Google não era um deles. Há até ferramentas que desabilitam a linguagem para permitir o uso do buscador sem rastreadores, anúncios e afins. Um deles é o Whoogle Search, cujos usuários já relatam que o projeto deixou de funcionar corretamente após a nova exigência do Google.
Qual a intenção do Google com a exigência?
Embora o Google afirme que a exigência de JavaScript vise melhorar a qualidade e a segurança das buscas, há quem desconfie de que a companhia tenha outras intenções.
É possível que o Google queira simplesmente evitar que os usuários usem o mecanismo de pesquisa sem que recursos de anúncios ou rastreamento estejam ativados.
Outra possibilidade, esta levantada pelo TechCrunch com base em uma postagem do Search Engine Roundtable, é a de que a mudança seja uma forma de habilitar mecanismos que bloqueiam a ação de ferramentas de terceiros que analisam tráfego e tendências de busca para fins de SEO (Search Engine Optimization).
Que fase a do Google.
Google agora exige JavaScript para buscador funcionar no navegador
Google agora exige JavaScript para buscador funcionar no navegador
Fonte: Tecnoblog