Anatel libera teste de conexão entre smartphone e satélite
Anatel libera teste de conexão entre smartphone e satélite
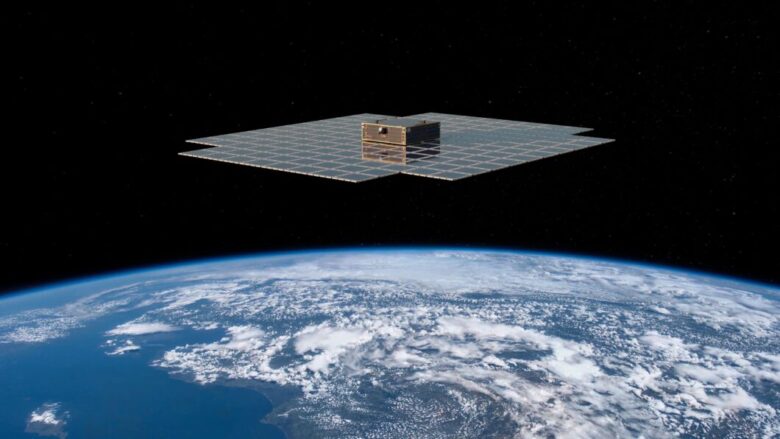
Satélite da AST Space Mobile, parceira de Claro e TIM (Imagem: Divulgação)
A Agência Nacional de Telecomunicações (Anatel) aprovou a prestação de serviços de telefonia móvel por satélite no Brasil em caráter experimental. A tecnologia é conhecida como Direct-to-Device (D2D) e pode permitir que celulares 4G e 5G funcionem, sem qualquer hardware adicional, em áreas que atualmente não têm cobertura móvel.
Claro e TIM apresentaram um primeiro pedido de interesse no D2D, segundo a agência, e devem realizar testes com a operadora de satélites AST Space Mobile. No D2D, os aparelhos transmitem sinais para satélites de baixa órbita, que o retransmitem a torres de telefonia fixas no solo. Isso é feito usando as mesmas frequências da telefonia móvel, o que garante a compatibilidade com os smartphones atualmente disponíveis.
Telefonia móvel via satélite pode aumentar acesso e cobertura no Brasil (Imagem: Jajang Permana / Unsplash)
A autorização para prestação de serviço experimental está disponível para outras empresas, mas a solicitação de uso deve ser feita pelas empresas detentoras das faixas. Isso significa que só as operadoras que já prestam serviço de telefonia móvel poderão pedir para testar a conexão entre telefones e satélites.
Vale dizer que esta comunicação por satélite não tem relação com a usada para comunicações de emergência, presente nos iPhones mais recentes e em um acessório da Motorola. Neste caso, são usados outro espectro e outra rede de satélites.
Sandbox Regulatório da Anatel permite testes
Para autorizar a prestação de serviços em fase experimental, a Anatel usou um instrumento chamado Sandbox Regulatório. Ele suspende temporariamente algumas regras que impedem determinados projetos, desde que haja relevância no desenvolvimento tecnológico e na promoção do acesso às telecomunicações.
Carlos Baigorri, presidente da Anatel, considera que, se der certo, o D2D seria uma revolução para a conectividade e o acesso no Brasil. Em seu voto, o conselheiro Alexandre Freire avaliou que a “a solução D2D possui um potencial significativo para expandir a cobertura do serviço móvel pessoal, reduzindo a exclusão digital ao fornecer serviços de telecomunicação em áreas remotas e rurais”.
Com informações: Anatel
Anatel libera teste de conexão entre smartphone e satélite
Anatel libera teste de conexão entre smartphone e satélite
Fonte: Tecnoblog